I had a client request today to hide the add to cart and quantity sections on individual product pages but display the product variations. Usually I’d opt for some php, but why go hard when you can go simple? It’s easier to just hide the buttons!
This is how the single product looked originally:

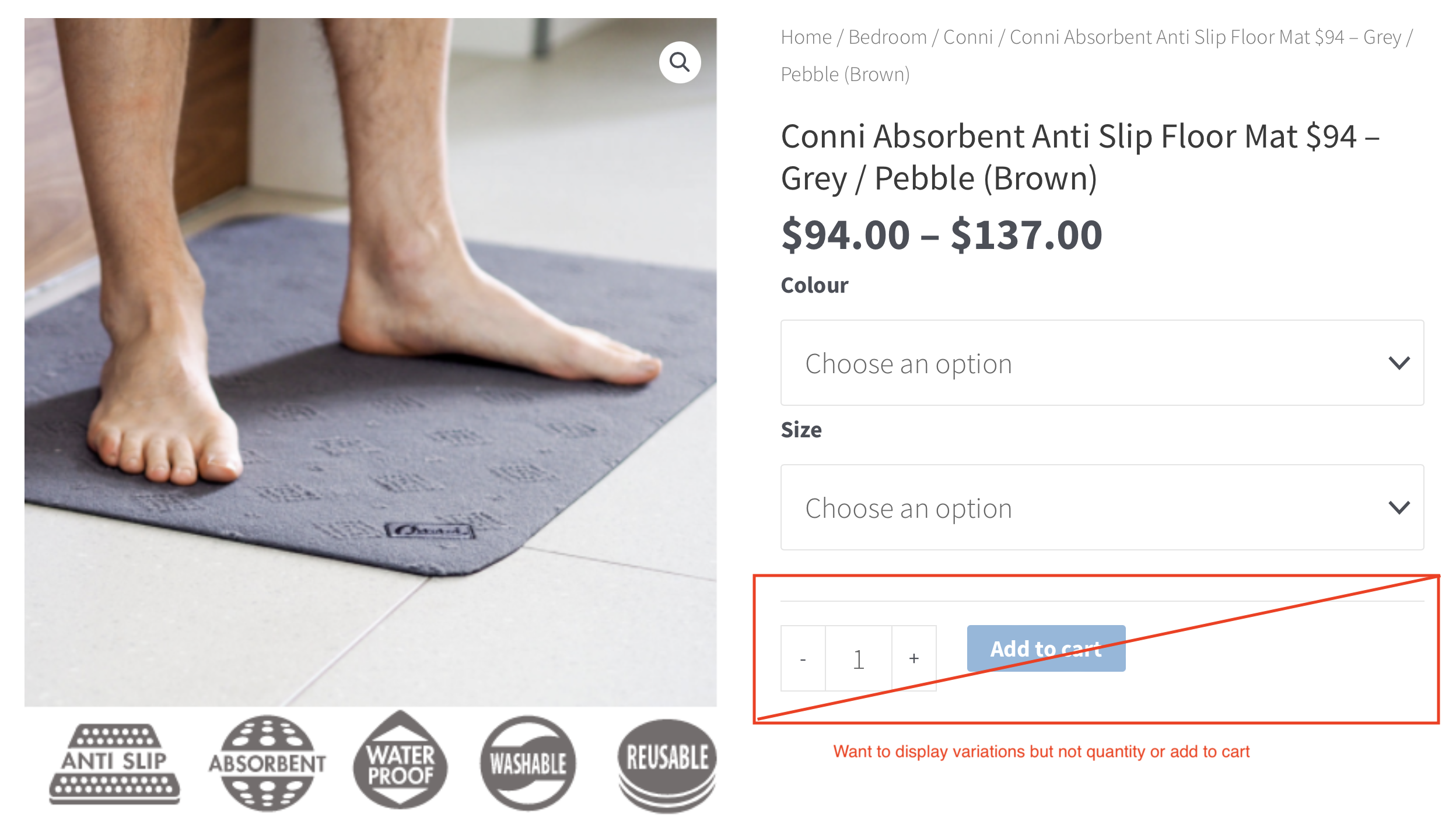
This is how it looked after I added in the variations and showing what the client didn’t want displayed:

Here’s the simple CSS to display variations but not add to cart or quantity on single product page:
CSS to hide Add to cart button:
.woocommerce div.product form.cart .button.single_add_to_cart_button {display: none !important;
}
CSS to hide Quantity field:
.woocommerce div.product form.cart div.quantity {display: none !important;
}
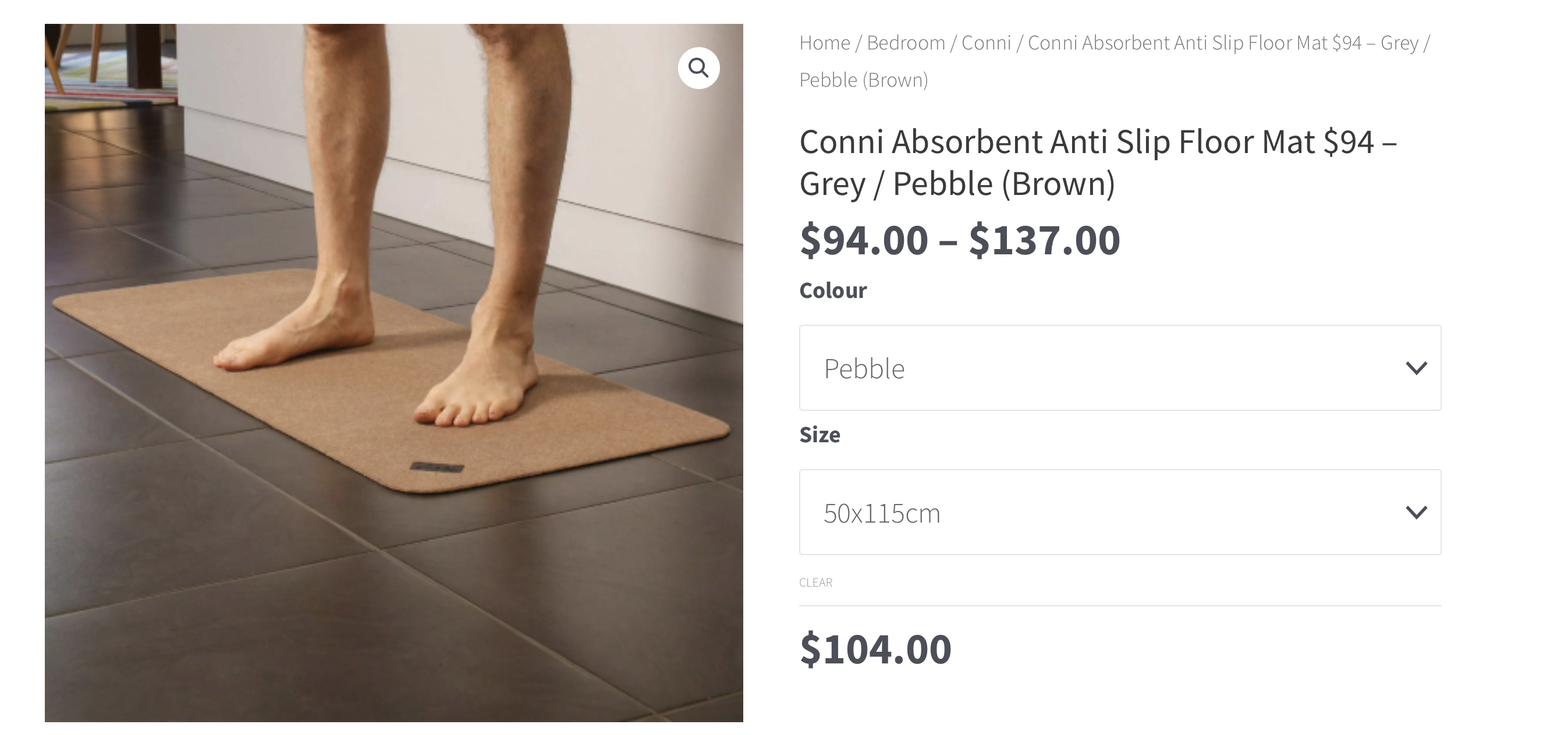
Add both of these to the site via Customise > Additional CSS and bang, you can’t see them anymore, but the variations stay in place:

Nice hey?

